WPS实现京东、B站、阿里、夸克网盘自动签到
WPS执行多平台签到
前言
利用WPS在线文档实现自动签到京东、B站、阿里、夸克网盘。
原理
利用WPS脚本执行签到,使用自带定时任务实现自动化,利用pushplus(推送加)推送平台进行微信消息推送。
项目地址
https://github.com/nibabashilkk/alipan_auto_sign?tab=readme-ov-file
用到的平台
1、wps官网:https://www.kdocs.cn/
PS:使用微信打开金山文档在线小程序也可以。
2、pushplus(推送加):https://www.pushplus.plus/
PS:签到结果通过推送加公众号推送给你。登录后在顶部,发送消息->任意一个,点进去即可看到自己的token
操作步骤
配置表单
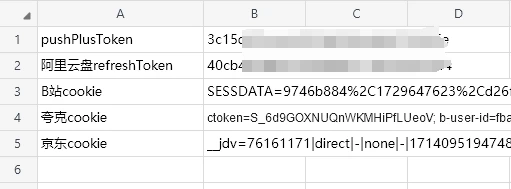
1、首先我们需要创建一个excel表格,空白的即可。

2、我们根据数据按下列顺序写上,A列按以下顺序,名称随意,但顺序不能变,B列相关Cookies获取方式在文章下面。

pushPlusToken -> pushplus(推送加)-微信消息推送平台
阿里云盘refreshToken - > 阿里云盘
B站cookie -> B站
夸克cookie -> 夸克
京东cookie - > 京东
配置脚本
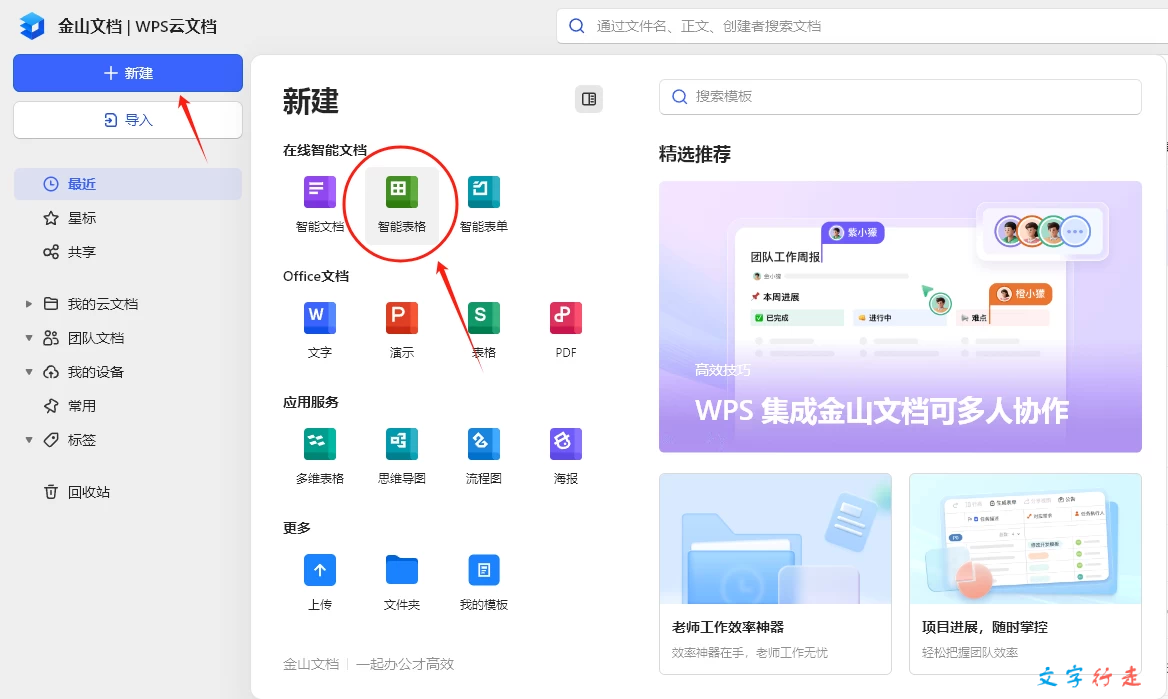
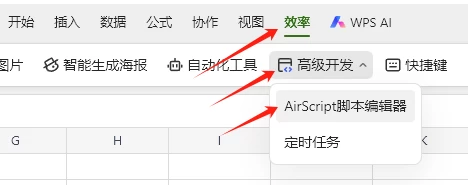
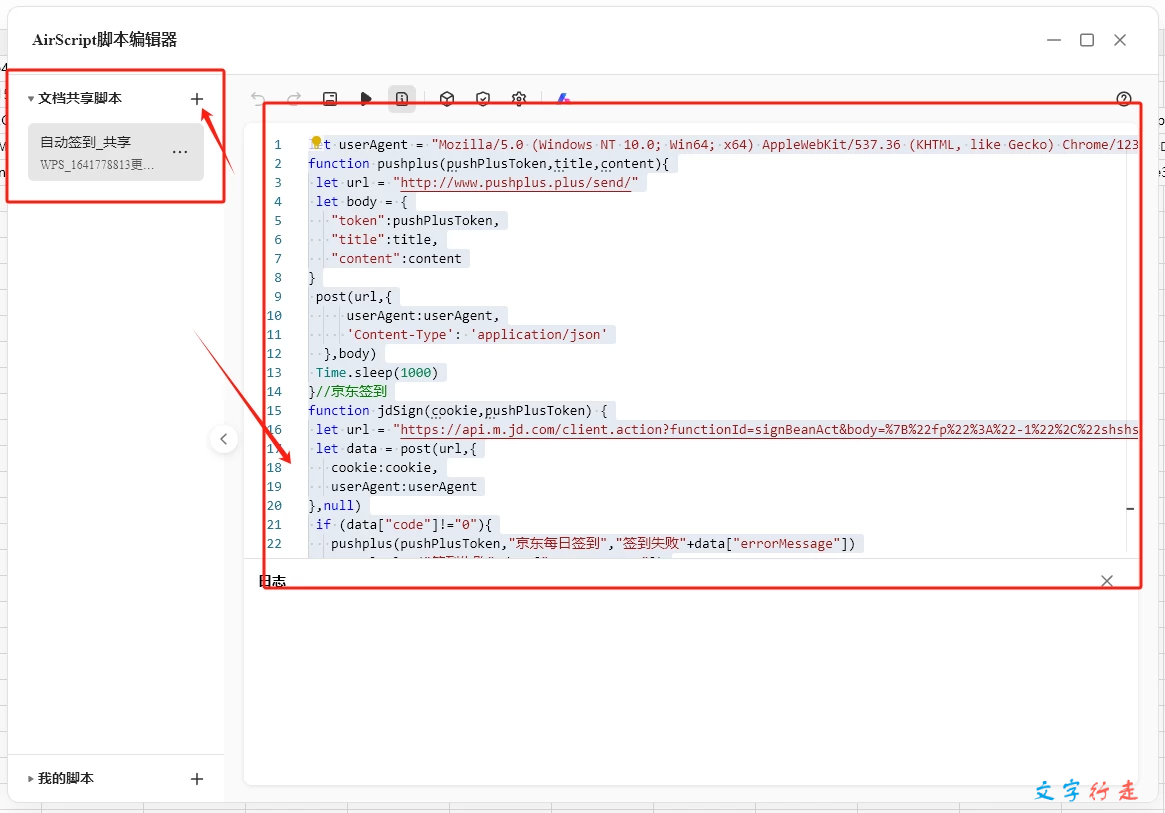
1、创建签到脚本,首先复制以下代码,以此在WPS中点击 效率->高级开发->AirScript脚本编辑器(创建在 文档共享脚本 区域,不然无法实现定时任务)
这里我给脚本命名为:自动签到_共享,名称大家可以随意。


脚本代码如下:
脚本代码
let userAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Edg/123.0.0.0"//pushPlus推送
function pushplus(pushPlusToken,title,content){
let url = "http://www.pushplus.plus/send/"
let body = {
"token":pushPlusToken,
"title":title,
"content":content
}
post(url,{
userAgent:userAgent,
'Content-Type': 'application/json'
},body)
Time.sleep(1000)
}//京东签到
function jdSign(cookie,pushPlusToken) {
let url = "https://api.m.jd.com/client.action?functionId=signBeanAct&body=%7B%22fp%22%3A%22-1%22%2C%22shshshfp%22%3A%22-1%22%2C%22shshshfpa%22%3A%22-1%22%2C%22referUrl%22%3A%22-1%22%2C%22userAgent%22%3A%22-1%22%2C%22jda%22%3A%22-1%22%2C%22rnVersion%22%3A%223.9%22%7D&appid=ld&client=apple&clientVersion=10.0.4&networkType=wifi&osVersion=14.8.1"
let data = post(url,{
cookie:cookie,
userAgent:userAgent
},null)
if (data["code"]!="0"){
pushplus(pushPlusToken,"京东每日签到","签到失败"+data["errorMessage"])
console.log("签到失败"+data["errorMessage"])
}else{
let dailyAward
if (data["data"]["dailyAward"]!=null){
dailyAward = data["data"]["dailyAward"]
} else if (data["data"]["continuityAward"]) {
dailyAward = data["data"]["continuityAward"]
}
pushplus(pushPlusToken,"京东每日签到",dailyAward["title"]+dailyAward["beanAward"]["beanCount"])
console.log(dailyAward["title"]+dailyAward["beanAward"]["beanCount"])
}
}
//B站签到
function biliSign(cookie,pushPlusToken){
let url = "https://api.live.bilibili.com/xlive/web-ucenter/v1/sign/DoSign"
let data = get(url,{
cookie:cookie,
userAgent:userAgent
})
if (data["code"]!=null){
if (data["code"]==0){
pushplus(pushPlusToken,"B站直播签到",data["data"]["text"])
console.log(data["data"]["text"])
}else{
pushplus(pushPlusToken,"B站直播签到",data["message"])
console.log(data["message"])
}
}
}
//获取accessToken
function getAccessToken(refreshToken,pushPlusToken) {
let url = "https://auth.aliyundrive.com/v2/account/token"
let body = {
"grant_type":"refresh_token",
"refresh_token":refreshToken
}
let data = post(url,{
userAgent:userAgent,
'Content-Type': 'application/json'
},body)
if (data["access_token"]==null){
pushplus(pushPlusToken,"阿里云盘自动签到","refreshToken过期,请更改后重试")
console.log("refreshToken过期,请更改后重试")
return null
} else {
return data["access_token"]
}
}
//获取签到次数
function signIn(accessToken,pushPlusToken) {
let url = "https://member.aliyundrive.com/v1/activity/sign_in_list"
let body = {
"_rx-s":"mobile"
}
let data = post(url,{
'Content-Type': 'application/json',
userAgent:userAgent,
'Authorization':accessToken
},body)
if (data["result"]["signInCount"]!=null){
return data["result"]["signInCount"]
} else {
return null
}
}
//签到并获取奖励
function getReward(accessToken,signInCount,pushPlusToken) {
let url = "https://member.aliyundrive.com/v1/activity/sign_in_reward?_rx-s=mobile"
let body = {
"signInDay":signInCount
}
let data = post(url,{
'Content-Type': 'application/json',
userAgent:userAgent,
'Authorization':accessToken
},body)
if (data["result"]["notice"]!=null){
return data["result"]["notice"]
} else {
pushplus(pushPlusToken,"阿里云盘自动签到","获取奖励失败")
console.log("获取奖励失败")
return null
}
}
//阿里云盘签到入口
function aliPanSign(refreshToken,pushPlusToken) {
let accessToken = getAccessToken(refreshToken,pushPlusToken)
if (accessToken!=null){
let signCount = signIn(accessToken,pushPlusToken)
if (signCount!=null){
let reward = getReward(accessToken,signCount,pushPlusToken)
if (reward!=null){
pushplus(pushPlusToken,"阿里云盘自动签到","签到成功,你已经签到"+signCount+"次,本次签到奖励————"+reward)
console.log(reward)
}
}
}
}
//封装请求
function get(url,headers) {
return HTTP.get(url, {
headers: headers,
}).json()
}function post(url,headers,data){
return HTTP.post(url, typeof data == 'string' ? data : JSON.stringify(data), {
headers: headers,
}).json()
}
// 夸克网盘签到
function kkSign(cookie,pushPlusToken) {
let url = "https://drive-m.quark.cn/1/clouddrive/capacity/growth/info?pr=ucpro&fr=pc&uc_param_str="
let data = HTTP.fetch(url,{
headers:{
cookie:cookie,
userAgent:userAgent
},
method:"GET"
}).json()
let isSign = data["data"]["cap_sign"]["sign_daily"]
if (isSign) {
let reward = data["data"]["cap_sign"]["sign_daily_reward"]/(1024 * 1024)
pushplus(pushPlusToken,"夸克网盘每日签到","今天已经签到过了,获得容量"+reward+"MB")
console.log("今天已经签到过了,获得容量"+reward+"MB")
} else {
let signUrl = "https://drive-m.quark.cn/1/clouddrive/capacity/growth/sign?pr=ucpro&fr=pc&uc_param_str="
let body = {
"sign_cyclic":"True"
}
let data = HTTP.fetch(signUrl,{
method:"POST",
headers:{
cookie:cookie,
userAgent:userAgent
},
body:JSON.stringify(body)
})
console.log(data)
let reward = data["data"]["sign_daily_reward"] / (1024*1024)
pushplus(pushPlusToken,"夸克网盘每日签到","签到成功,今日签到奖励"+reward+"MB")
console.log("签到成功,今日签到奖励"+reward+"MB")
}
}
function main() {
let sheet = Application.Sheets.Item("Sheet1") || ActiveSheet
let pushPlusToken = sheet.Columns("B").Rows(1).Text
let refreshToken = sheet.Columns("B").Rows(2).Text
let biliCookie = sheet.Columns("B").Rows(3).Text
let kkCookie = sheet.Columns("B").Rows(4).Text
let jdCookie = sheet.Columns("B").Rows(5).Text
if (refreshToken!=""){
aliPanSign(refreshToken,pushPlusToken)
}
if (biliCookie!=""){
biliSign(biliCookie,pushPlusToken)
}
if (kkCookie!=""){
kkSign(kkCookie,pushPlusToken)
}
if(jdCookie!=""){
jdSign(jdCookie,pushPlusToken)
}
}
main()
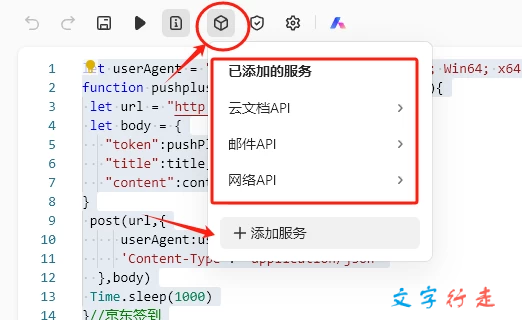
2、接下来需要进行服务授权,把云文档、网络和邮件三个权限打开。

点击添加服务即可,添加成功则显示在已添加的服务既完成。
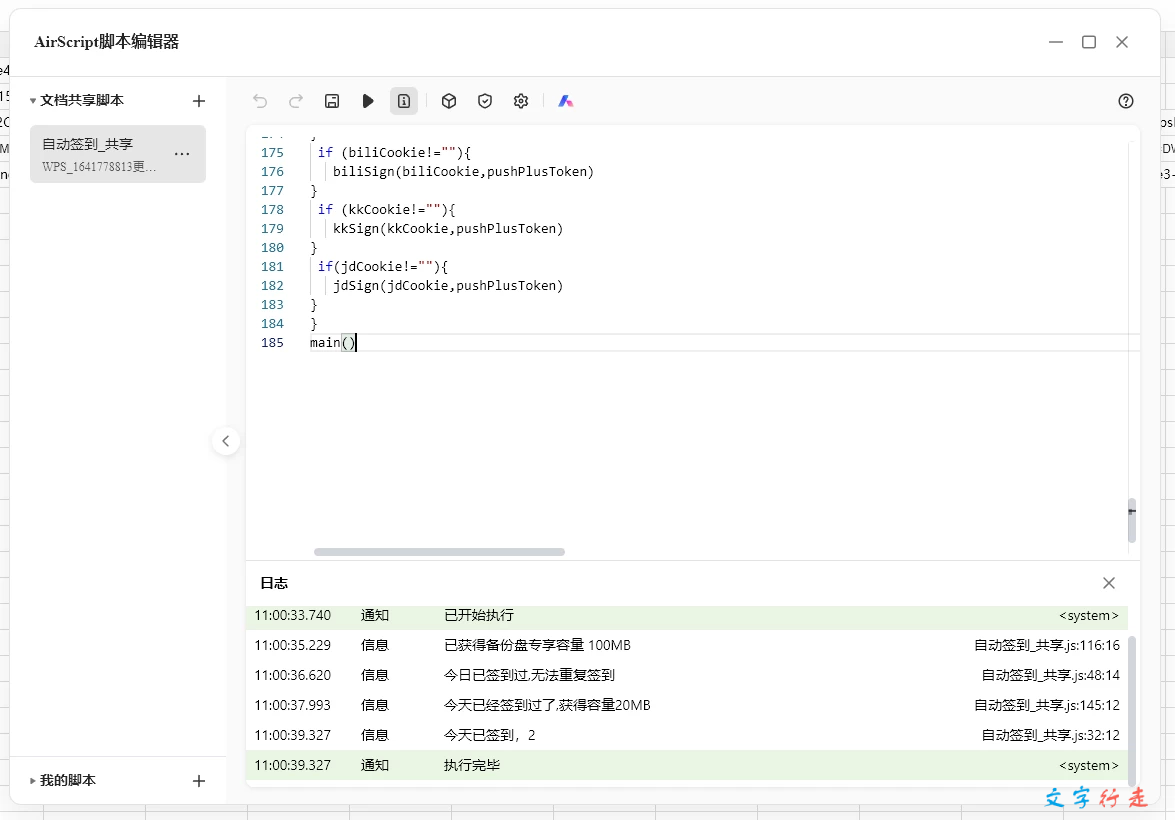
3、保存脚本后,在B列添加完相关Cookies后,点击运行查看结果是否正常。
我这里是所有信息配置后的结果演示,因为今天签到过了,所以结果不是签到成功。
脚本执行结果

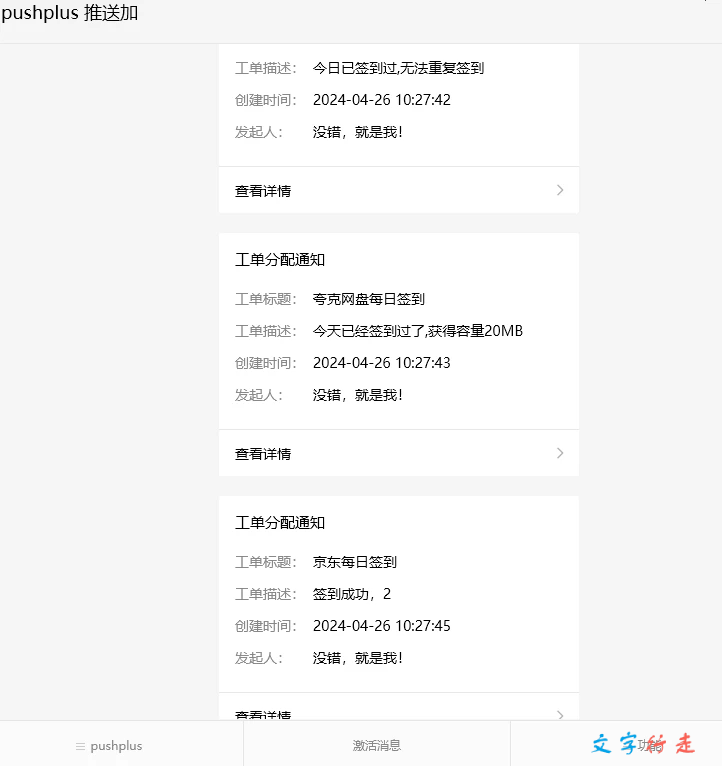
微信推送界面

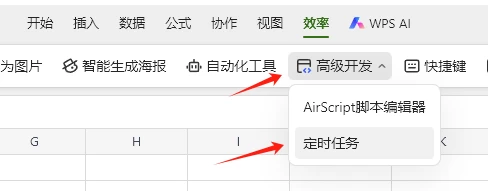
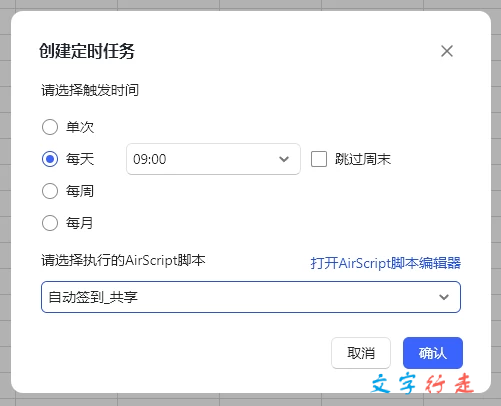
自动定时运行
WPS中点击 效率->高级开发->定时任务


设置一下时间,配置要运行的脚本即可,到此就结束了,大家愉快玩耍吧~
关于Cookies获取方式,请查阅其他文章。
版权声明:
作者:SnapiQ
链接:https://www.dc6i.cn/133.html
文章版权归作者所有,未经允许请勿转载。
THE END